구글 서치콘솔 HTML 메타 태그 확인 방법과 플러그인 등록 방법
구글 서치 콘솔 HTML 메타 태그 확인 방법입니다.
처음에 구글 서치 콘솔에서 HTML 태그를 등록 후 소유권을 확인할 수 있는데요.
메모해 놓지 않아 나중에 찾으려고 하면 헤매곤 합니다.
예를 들어 스킨을 변경하거나, 새로운 티스토리 개설 후 한참 후에 애드센스 신청해야 할 경우인데요.
오늘 계속 헤매다가 찾아내서 공유해봅니다.
구글 서치콘솔 HTML 메타 태그 확인방법
기존 확인 방법
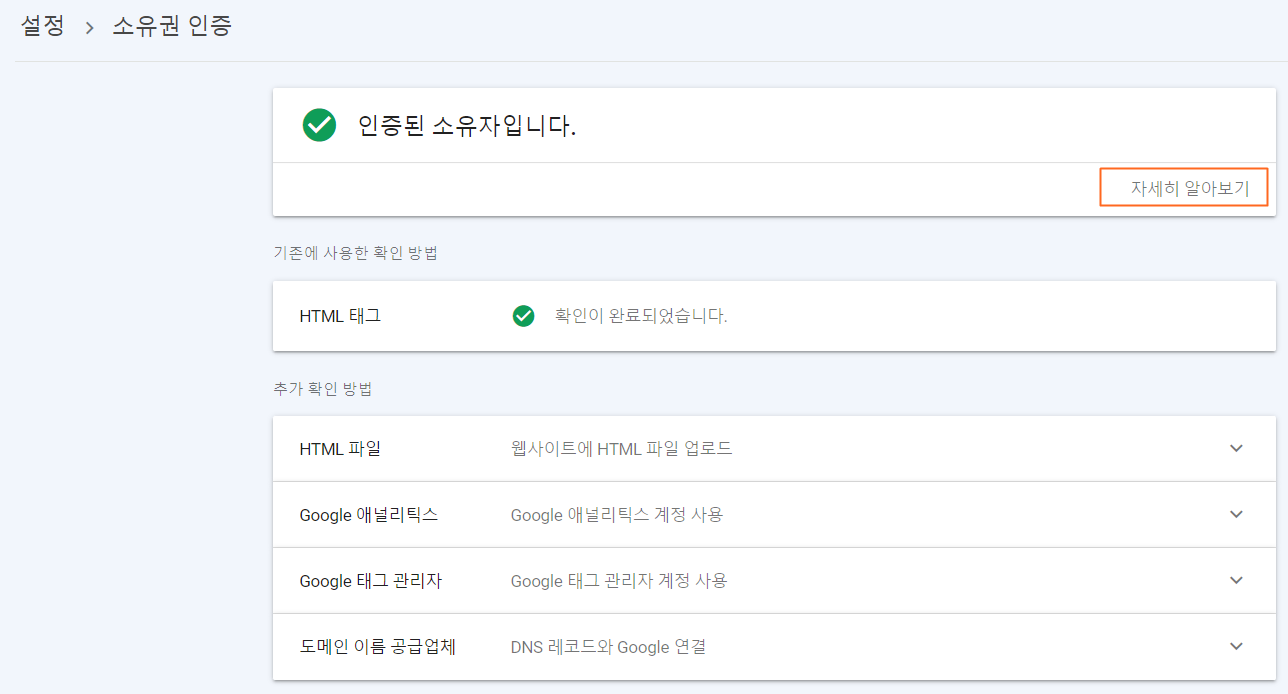
설정 > 소유권 인증에서 자세히 알아보기를 클릭

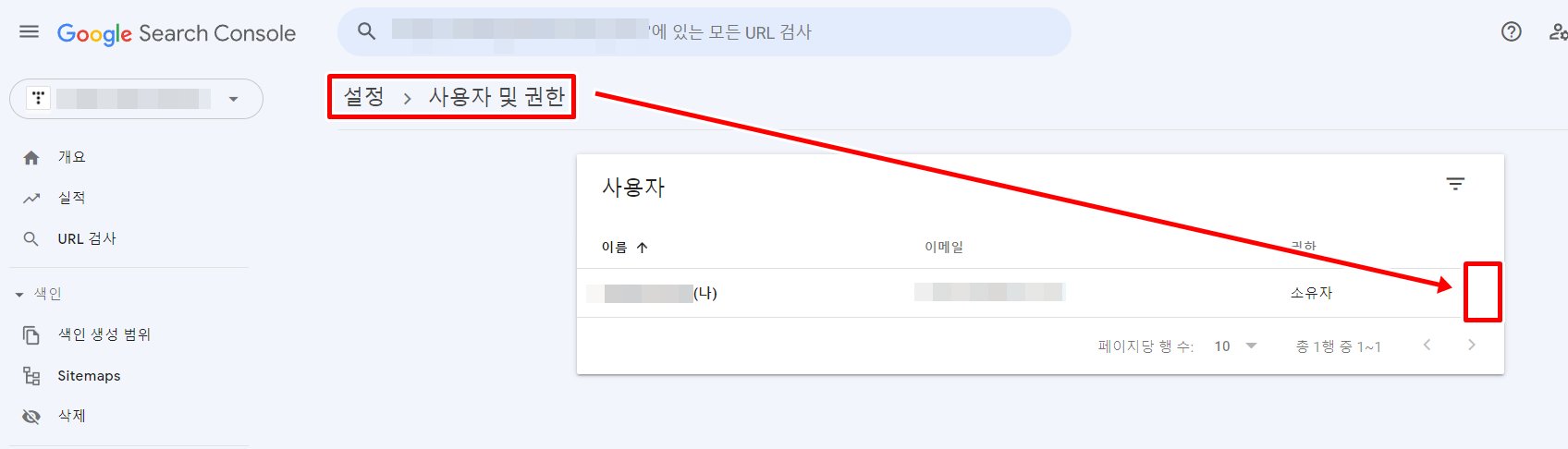
네모 표시 안의 점 3개 클릭하면 확인 가능

하지만 제가 시도해보니 점이 보이지 않습니다.
그러다 보니 확인할 수 있는 방법이 없네요.
확인 방법
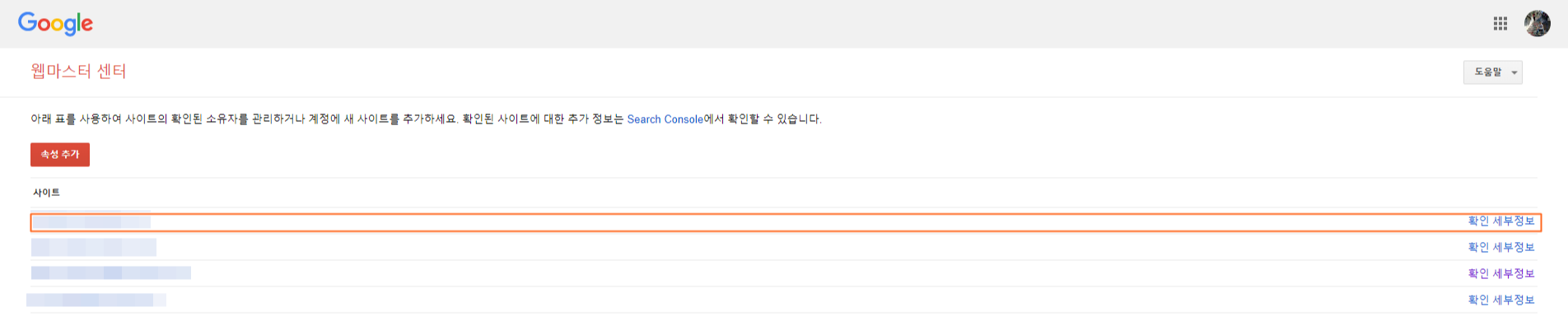
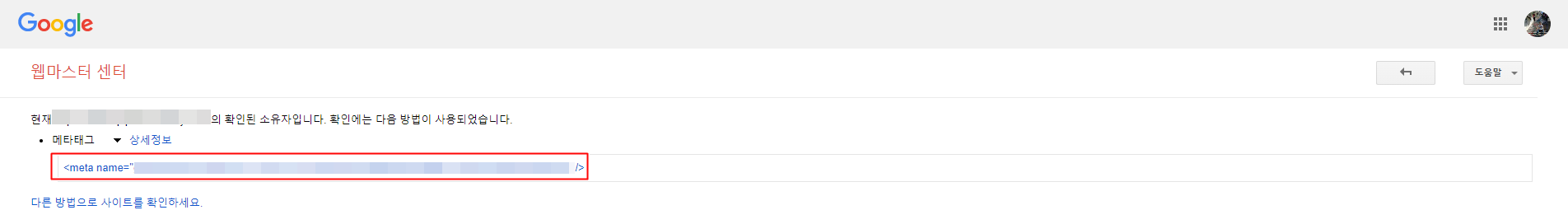
1. 웹마스터 센터 들어가기 - 원하는 블로그 사이트 클릭

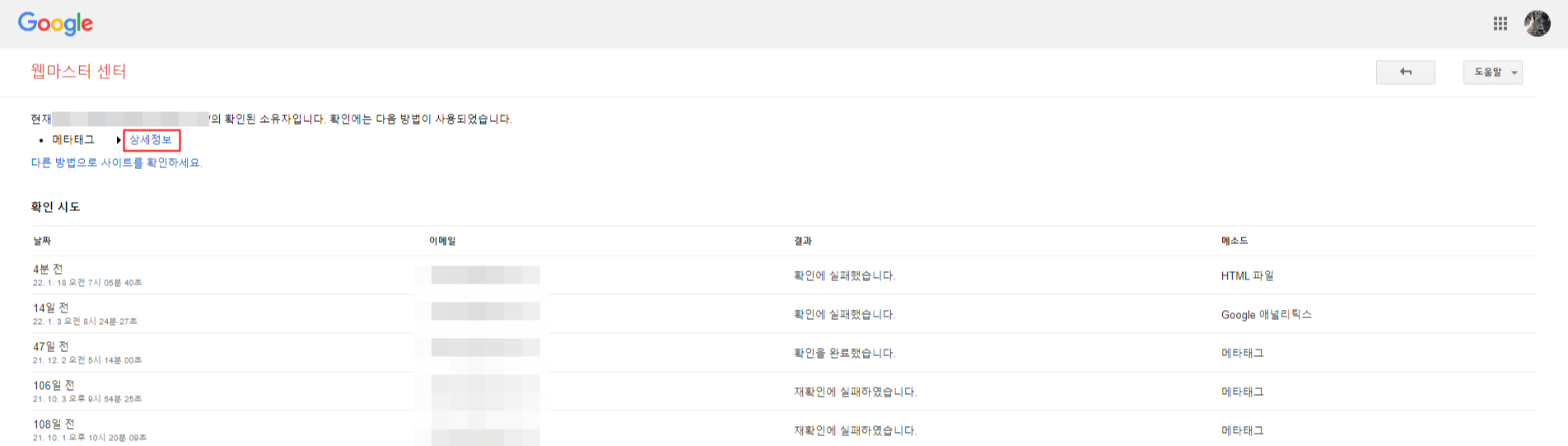
2. '상세정보' 클릭

3. 상세정보를 클릭하면 하단에서 HTML 메타 태그 확인 가능

이제 필요한 곳에 붙여 넣으시면 됩니다.
플러그인 등록 방법
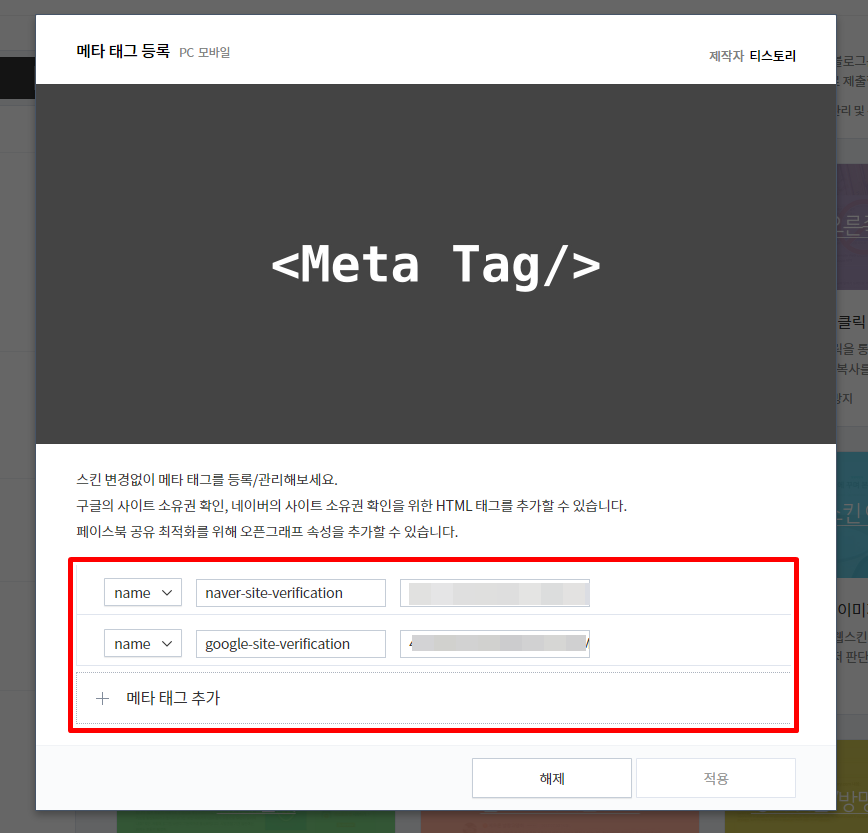
블로그관리 홈의 플러그인에 들어가면 '메타 태그 등록'이 있습니다.

등록 방법
메타 태그 상세내역 <mete name="google-site-verification" content="알파벳숫자조합코드"/>
첫째 칸 name 선택
둘째 칸 google-site-verification 입력
셋째 칸 content 뒤에 있는 알파벳 숫자 조합 코드 입력
위와 같이 메타 태그를 등록해 놓으시면 스킨을 변경하더라도 다시 태그를 등록하지 않아도 되니 편리합니다.
꼭 등록하시길...
웹마스터 센터 주소 링크해드립니다.
↓↓↓↓
Google Search Console
하나의 계정으로 모든 Google 서비스를 로그인하여 Google Search Console로 이동
accounts.google.com
'정보노트 > 티스토리' 카테고리의 다른 글
| 카카오 뷰 콘텐츠 큐레이션 2월분 수익 내역 (2) | 2022.04.15 |
|---|---|
| 네이버 지식스니펫 노출 후기 (6) | 2022.04.14 |
| 애드센스 실적 용어와 CPC 단가 올리기 (4) | 2022.01.03 |
| [쿠팡파트너스] 쿠팡 파트너스 수익 배분방식과 입금 후기 (9) | 2021.06.10 |
| [애드센스] 전자금융거래신청 시 출금계좌의 인터넷 추가 등록을 신청하지 않으셨습니다. 해결방법 (6) | 2021.01.02 |





